Moveable WYSIWYG
Purpose
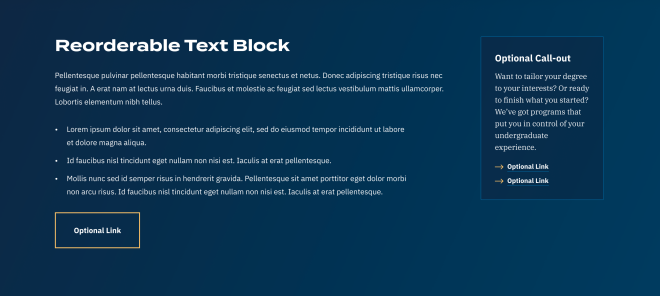
(What You See Is What You Get) Provides the ability to have a callout alongside the WYSIWYG to provide a pathway to a related, important user goal.
Usage
Program Detail, Landing Page, General Page, News Detail, Department Detail
Do
Use when you have a block of text that cannot be used in any other component.
Use it as a way to break up a set of white background modules with a blue background.
Use combinations of headings and body.
Do Not
Use to publish stories in a blog format.
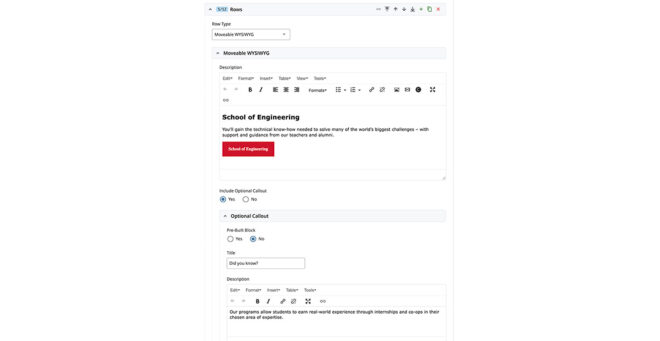
Fields
- Color select (blue or white)
Overview
These are the styles available to apply in the “Full HTML” WYSIWYG.
Available Styles
- Intro Text
- H2 – H6
- Bold, Link, Italic text styles
- Buttons, Download Links, External Links
- Unordered and Ordered lists
- Images – left aligned, center aligned, right aligned
- Video
- Block quote
- Tables
See Text Area – Full HTML (WYSIWYG) Link when available
- Callout Title ★
- Text Field – Plain
- Callout Description
- Text Area – Simple HTML
- Callout CTA Link [max 2]
- Title + URL Field
Section Features
If the callout is not used, the text area is centered.