Manual Components
Choose the best component for your page layout.
Enhance your design by using manual components
Manual components are used to display information collected about your page. When using a manual component it is important to evaluate the layout of the module while also aligning your content to fit into the design structure. During your webpage planning, take the time to see which manual components can be used on the type of page you are building.
-

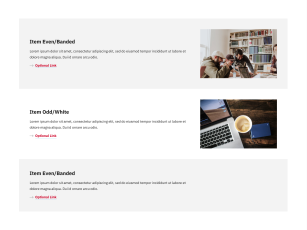
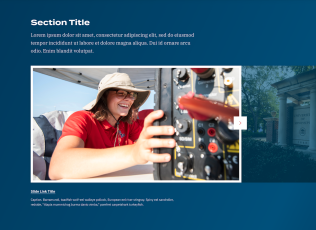
Checkerboard
A flexible way to showcase important and evergreen information.
Add a checkerboard to your design -

-

-

Differentiators
Highlight important statistics that prove the university's quality
Add a differentiator to your design -

-

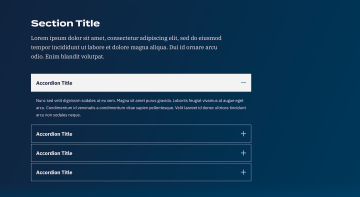
Accordions
Give users access to a lot of information without making the page log or overwhelming.
Add an accordion to your design -

-

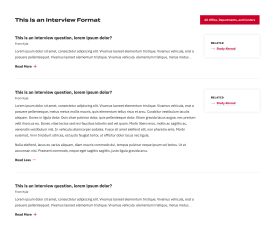
Image/Video Gallery
Provide a way to showcase rich multimedia content.
Add an Image/Video Gallery to your design -

Moveable WYSIWYG
Provides the ability to have a callout alongside the WYSIWYG in order to provide a pathway to a related, important user goal.
Add a moveable WYSIWYG to your design -

Do you need a faculty or staff profile?
Follow these easy steps:
- Come to Snappy Hour in Sam Gerard Hall on Monday or Wednesday from 9 – 11 a.m., or Tuesday from 1 – 3 p.m. and have your university portrait made.
- Fill out your profile.
- Locate your web editor or publisher and have them develop your page.