News Feature
Purpose
Large featured news item is optionally featured, smaller news items are optional and dynamically pulled in based on selected nodes / taxonomy terms.
Usage
School Homepage, Regional Campus Homepage, Landing Page, News Detail, Department Detail, Profile Detail
Fields
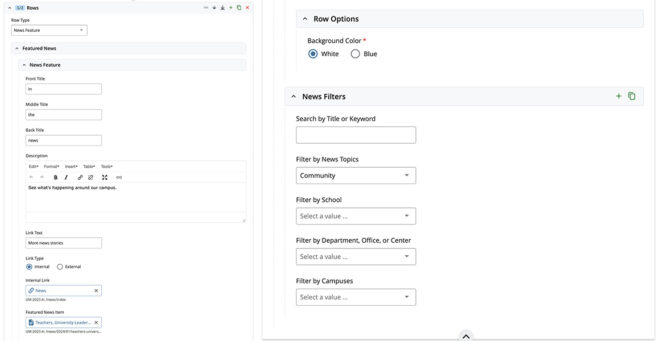
- Color select (blue or white)
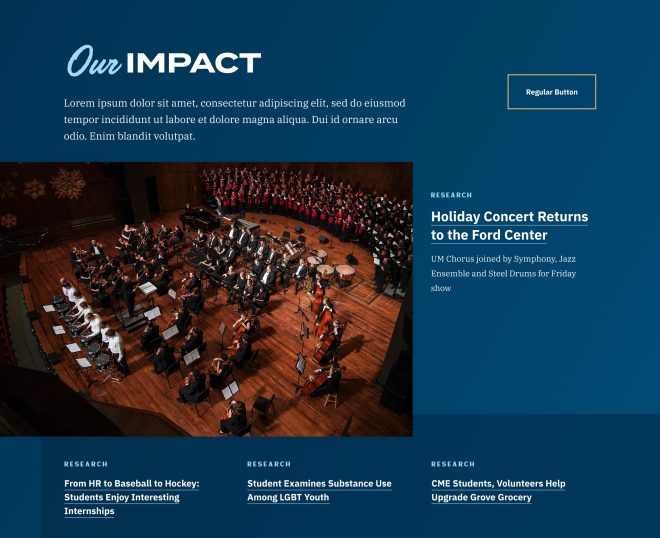
- Section Title
- Front (not used in this instance)
- Text Field – Plain
- Middle (e.g., “Our” in visual)
- Text Field – Plain
- Back (e.g., “Impact” in visual)
- Text Field – Plain
- Front (not used in this instance)
- Description
- Text Area – Simple HTML
- Link
- Title + URL Field
- Node Select – News Detail
Pulling from News Detail
- Article Image (appears ONLY for large top feature)
- “Research” eyebrow (if applicable, per Field Definitions and Features text on this slide)
- News Title (Links to detail page)
- News Summary (appears ONLY for large top feature)
- Term Select – News Topic [no max]
- Term Select – School [max 1]
- Term Select – Campus [max 1]
- Term Select – Office, Center, or Department [max 1]
Section Features
- Small news items are
- Sorted chronologically by publish date (most recent first)
- Display a maximum of 3 items
- Features – Small News Items
-
- Pulls up to 3 most recent News stories tagged with any of the following terms/nodes:
- News Topic term/s
- School term
- Regional Campus Homepage
- Department Detail
- Pulls up to 3 most recent News stories tagged with any of the following terms/nodes:
- If multiple terms/nodes are selected, they all work together as “AND”.
- If no taxonomy term(s) or nodes have been selected, the three smaller stories will not appear.
- (This option may be used in order to only highlight a large featured story, as seen on the Profile Detail page).
- Sorting – The three smaller news items will be ordered by publish date: most recent to least recent.
- Important note about exclusion:
- If this component is placed on a News Detail page, that news item will be excluded from any small news items that appear (even if it matches the criteria). It will be deliberately excluded since the user is already on that News Detail page.
-